About Lookbook
Lookbook is an open source UI development tool that helps you build modular front-end UIs in Ruby on Rails applications.
It provides an easy-to-use web interface for browsing and previewing UI components in your projects, and helps you develop, test & document those components in isolation from each other.
Lookbook was originally designed for ViewComponent-based projects but now supports a number of other component types too!
Demo app
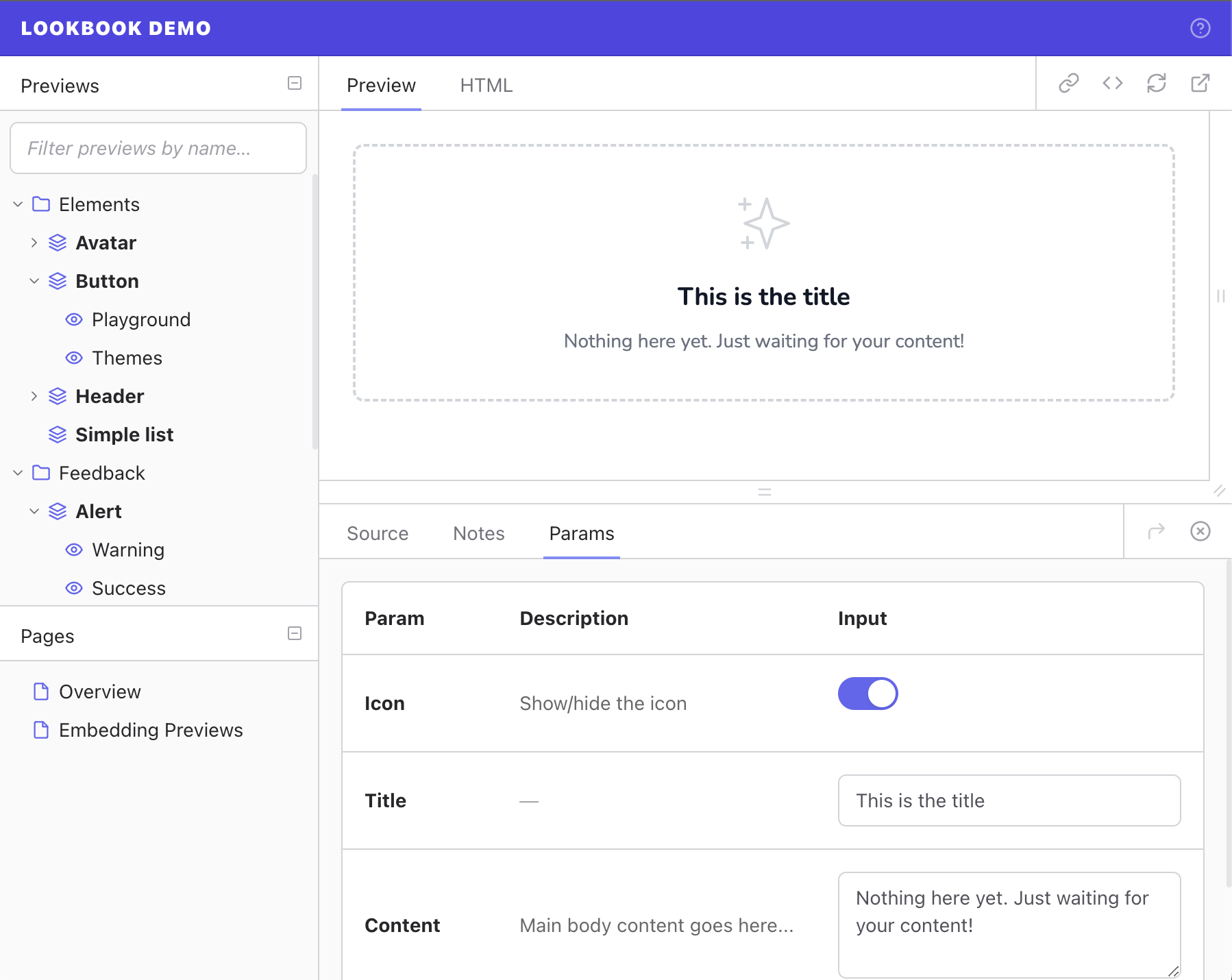
If you want to have a quick play with Lookbook, the easiest way is to give the demo app a spin. It’s a basic Rails/ViewComponent app with a few test components included to tinker with.
If you’d rather dig in a bit more and run the demo app locally, the demo repo contains instructions on how to get it up and running yourself.

Why Lookbook?
Many other tools similar to Lookbook exist, of which the most notable is probably Storybook.
Storybook is fantastic, and is perfect for those building UIs with JavaScript frameworks such as Vue or React. If that is what you are using, Storybook may well be a better fit than Lookbook for your project.
But Storybook doesn’t play so nicely with Rails apps that are using Ruby-based, server-side rendered component frameworks (like ViewComponent) for their frontend needs, requiring complex custom setups to get everything working together.
In contrast, Lookbook has been designed to fit seamlessly into Rails projects and provides a live, Storybook-esque experience when developing user interfaces using ViewComponents, Phlex views or even regular ActionView template partials. If that sounds like your app, then Lookbook will hopefully be a great fit for you.
If you are using ViewComponent and want to evaluate Storybook alongside (or instead of!) Lookbook, then check out ViewComponent Storybook. It’s designed to help bridge the gap between Rails and Storybook and will make the process a lot easier.
Who uses Lookbook?
- Aluuno
- Clio
- CoverageBook
- FreeAgent
- Gitlab
- GitHub
- Podia
- Polaris ViewComponents
- SearchApi
- Within3
- Wrapbook
- And many more…
Using Lookbook? Send a pull request to update this list!
